Responses by Marco Trevisani, lead designer, MONOGRID.
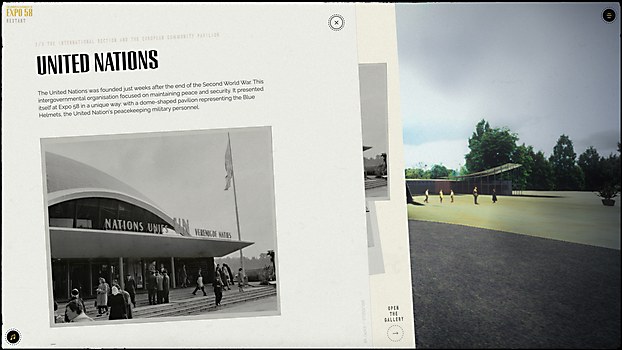
Background: When the House of European History approached us to craft an immersive experience dedicated to the 1958 Brussels World’s Fair’s European Coal and Steel Community Pavilion, we were thrilled for the opportunity to bring to life a pivotal moment in shaping a united Europe for new generations to explore and connect with. Our mission was clear: transform conventional archives—photos, documents and historical records—into an engaging experience accessible to museum visitors and a global audience.
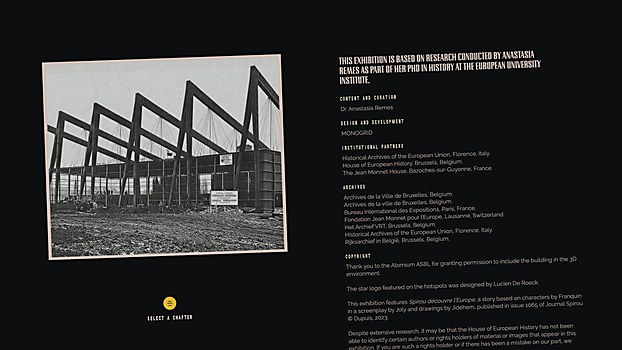
Using digital technology, we transcended the conventional barriers of time and space. We envisioned a journey that would transport users back to 1958, letting them walk through the pavilion as if they were there. Visitors aren’t just witnessing history; they’re living it. With the guidance of cultural historian and researcher Anastasia Remes, who drew on her extensive PhD work at the European University Institute, we accessed a rich collection of visual and textual materials to meticulously re-create the vibrant ambiance of the Expo’s pavilion in stunning 3-D.
The result is an experience that people can access globally through an immersive website or in VR at the Jean Monnet House in Bazoches-sur-Guyonne, France, and the House of European History in Brussels.
Design core: Authenticity was at the core of our approach to this project. We meticulously studied the materials provided by Remes, delving into the design trends of the era. Our goal was to create a tactile, archival feeling in the UI, drawing inspiration from the physical experience of browsing through analog images and folders.
We also retrieved the official Expo 58 typeface, which we adapted for use across the web and in all European languages and alphabets. We also carefully re-created every detail of the venue faithfully. Since all the pictures we received were in black and white, we gave the entire experience the feeling of colorized images you often see on the internet.
The Expo was a significant global event, and we wanted to reflect that. We used AI to re-create different visitors, populating the pavilion with characters that mirrored the fashion styles of the time. Additionally, we incorporated guides that emulated figures from the era. These speaking characters interact with users at key moments during the experience, enhancing the authenticity of the guided tour through the pavilion and its coal mine. The sounds, effects and music we chose are designed to further immerse visitors.
Process: We worked closely with Remes to ensure that every aspect of the experience accurately reflects the time. We also defined the storytelling framework and carefully sequenced the information to guide users on an engaging journey through history.
We created six distinct sections for exploration, with our re-creation extending from the plaza outside the European Coal and Steel Community Pavilion to its bustling multifloor spaces and even into the depths of its underground coal mine. Every environment is designed as a discovery, immersing the user within the space and guiding them through a virtual tour of the pavilion.
Our creative team conducted an in-depth study of the locations and exposition. Their goal was not just to reconstruct them faithfully but to weave the perfect narrative path, creating a rich, engaging experience for users.
Navigation structure: Designing an immersive experience that needed to function both on all web platforms and in VR proved challenging: we had to ensure that both platforms maintained the same feeling and functionalities, despite their different constraints. Instead of seeing these limitations as hindrances, we used them to our advantage.
For the web experience, which had to be compatible with modern and older devices and accessible to users with varying technological skills, we opted for a more streamlined approach. We guided users through a carefully curated flow of information, letting them explore the pavilion by scrolling and moving the camera along a defined path. This strategy allowed us to keep the polygon and asset count low in areas that were out of view or distant while delivering an engaging, immersive experience.
For VR, we adopted a more maximalist approach. Since the application would be preinstalled on devices provided by the museums, we had greater flexibility with file size and complexity. We added more detailed elements and let users freely roam the pavilion’s premises without worrying about the limitations associated with web-based platforms.
Technology: We utilized both Unity and three.js to deliver this experience. Unity let us craft dual outputs, supporting WebGL for online access and VR for the offline experience. With three.js, we faced challenges in a lack of authoring tools to manage objects, lights and cameras. To overcome these, we integrated Unity3D and developed a custom library to ensure that what we saw in Unity translated flawlessly to web browsers. This approach let our 3-D designers work directly within Unity. Additionally, we implemented a custom communication module that enabled our Unity scene to interact with standard HTML5 elements, creating seamless transitions between 3-D and traditional web content.
We smoothly integrated textual and multimedia content through a static CMS approach and customized Unity-friendly data translation logic. The VR version benefited from the greater processing power of dedicated devices, enriching the exploratory experience.
Special technical features: Our design consideration extended to tailoring each platform’s UX. The web version guided users, while the VR experience enabled open exploration of the pavilion. This efficient approach boosted our productivity and let us develop WebGL and VR experiences that maintained the same feeling and functionality.