Responses by Romano Casellini, technical director, Rocani Studio; and Michael Villa Sison, founder and creative director, KUYA.
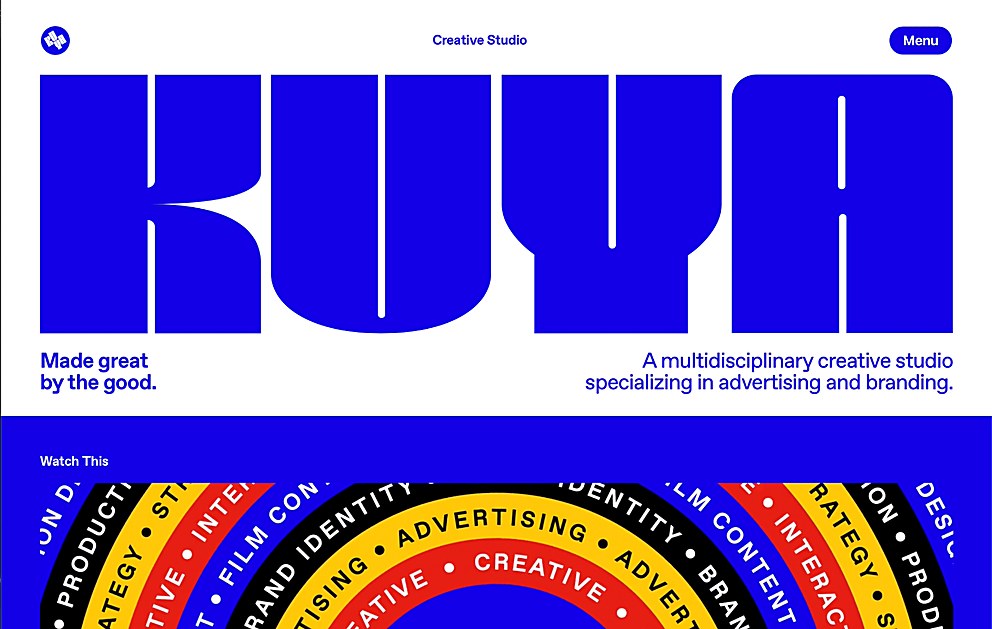
Background: Hot off the heels of winding down our previous studio, we saw this new brand and website as an opportunity to reintroduce ourselves to both existing clients and potential new partners. It was a way to not only show what we’re capable of but also embrace who we are creatively and begin finding our most authentic voice. For many, the KUYA website is how they’ll meet us, and we wanted to make sure that the first impression we reflect explains everything we’re about: spreading joy through great work and doing it alongside good people.
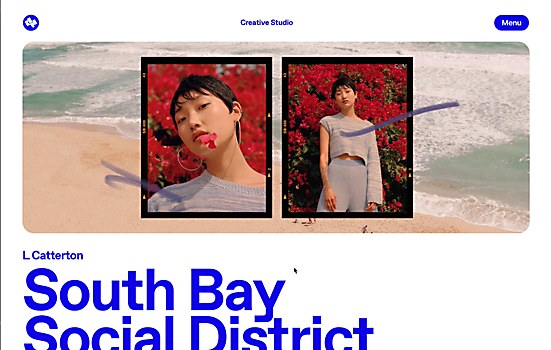
Design core: Creatively, it was important for us to capture the spirit of ourselves, as a team and, by extension, the KUYA brand itself. And though we’re passionate about the work we do, we wanted to show how we have fun all along the way. Stylistically, we honed in on crafting a site that was vibrant, colorful and constantly in motion to differentiate ourselves from many of our design contemporaries.
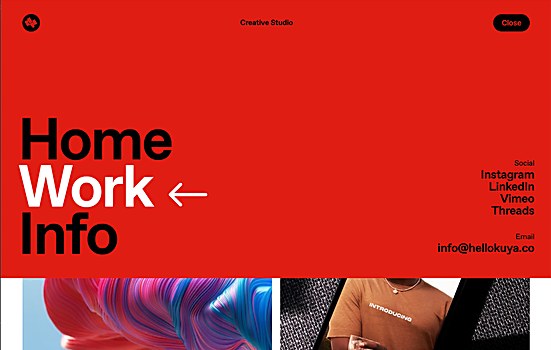
Favorite details: Color is a big part of KUYA’s branding. Our palette is a not-so-subtle nod to our Filipino roots. Finding ways of infusing those colors across the site through our animated “Ya” sticker loading screen, transitions and info page patterns helped bring a playful energy to our online presence.
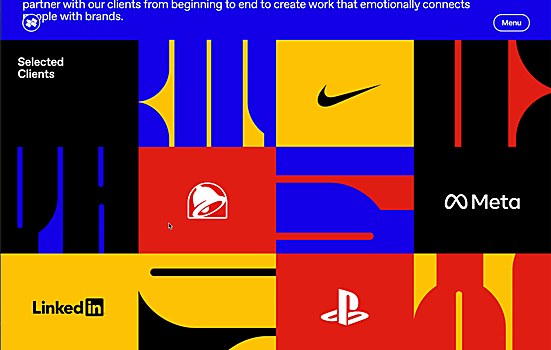
Favorite challenges: As a company, it’s important for us to develop our brand and create something that can truly stand on its own. Designing the site was a constant balancing act of how much KUYA shows up while making sure we were not overshadowing the work we created alongside our clients.
Special navigational features: Since we have such a breadth of work, we created a simple filtering system that would let visitors see the case studies that mattered to them most. From brand identity, advertising, interactive and others—just select what you want to see through a single drop-down menu.
Technology: We used React with NextJS as the front-end framework and integrated Storyblok as CMS. For transitions, we try to use as much native CSS animation as we can. It’s just way more performant then DOM manipulations. However, for more complex animations like the curtains when navigating between pages, we use Framer Motion, which integrates super nicely with React.